No items found.
Get our weekly updates, including high-value tips and free resources that will help you take your design career to the next level.


If you're looking for a website builder to bring your wildest designer dreams to life, look no further than Webflow. With Webflow's drag-and-drop interface, it's possible to create any type of website imaginable. Even better, you don't need to touch a single line of code in order to create a stunning, custom website.
Brands across all industries are turning to Webflow to bring their website ideas to life. Webflow powers dynamic websites of all types, including memberships, online stores, forums, blogs, job boards, and more. It's even possible to create unique, interactive websites featuring intricate animation.
As the saying goes, the proof is in the pudding. The best way to see what the builder is capable of, apart from trying it out yourself, is to look at some of the many live Webflow websites that have been built. In this post, we've curated 12 of the top Webflow examples we've seen to date. Keep scrolling to see for yourself just how powerful this tool is.
🤑 FREE RESOURCE!
⚡Work faster in WEBFLOW using this style guide. Download here!
The following websites are stunning examples of what Webflow is capable of. Ranging across different styles and industries, each website is a unique piece of art that many clients would happily pay top dollar for. In fact, as Webflow has become more in demand as a skill, many web designers (including Flux founder, Ran Segall) are now running profitable businesses by specializing exclusively in Webflow.
For a behind-the-scenes look at what building websites using Webflow is really like, check out Ran Segall's crash course below.
Without further ado, and in no particular order, let's dive into our top 12 Webflow examples.

Zerocodegirl, aka Olga Hajjar, is a brand and web designer who specializes in Webflow. Her portfolio website, which she also uses to sell Webflow templates, is a great testament to her Webflow skills. The homepage features fun animations and a unique scrolling effect that transitions from vertical to horizontal partway down the page. All in all, the website has a premium look to it, and it's no surprise that it received an honorary mention from Awwwards, the prestigious website awards platform.
Created by: Zerocodegirl

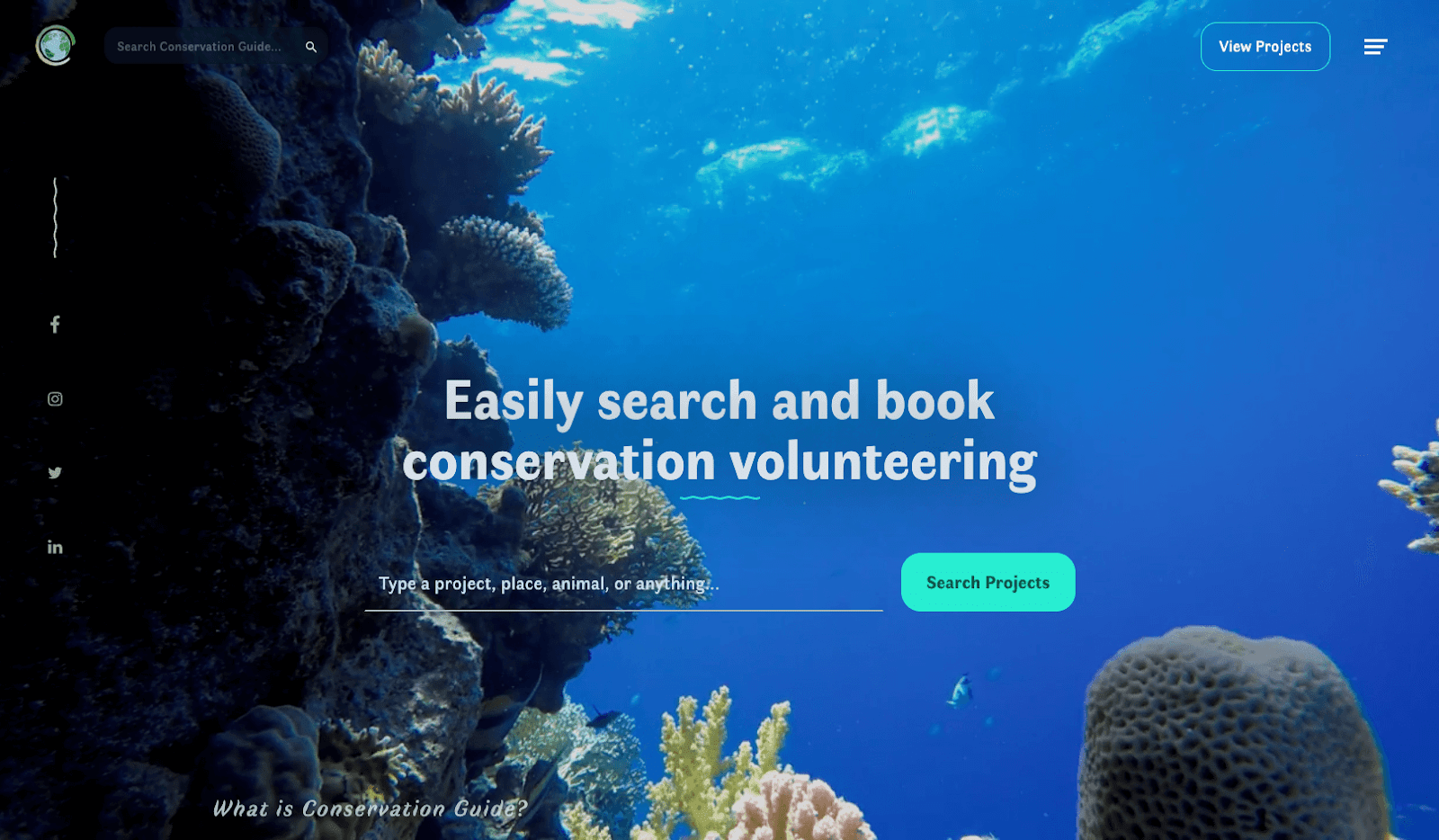
Conservation Guide is a platform where you can search for quality opportunities to engage in conservation. Above the fold, we're greeted with a full-width video background and a search bar that directs you to relevant opportunities. The website is not only practical, it's also a delight to browse, thanks to interactive design elements and subtle movements. A personal favorite is the hermit crab that crawls across the page as you scroll. The website is content heavy, with maps, programs, and a blog, and handles it all beautifully.
Created by: Will Morley

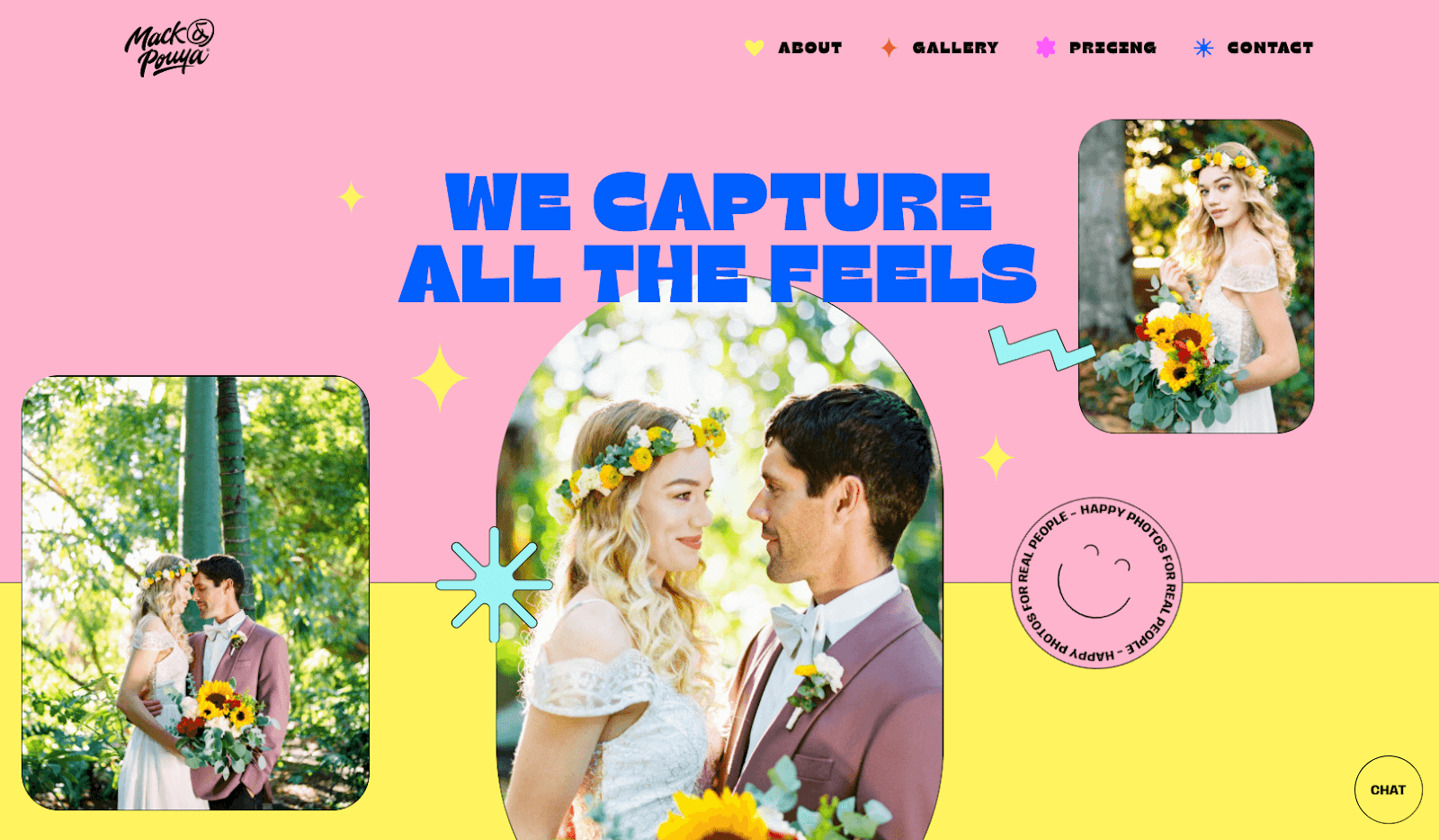
If you think you've seen it all when it comes to web design, wait until you see Mack & Pouya's photography website. The design is playful, engaging, bright, and positively unique. Enchanting hover effects give the duo's photographs a 3D feel. But aside from the mesmerizing design and imagery, one of the most impressive features of this site is the homepage's "build your own package" section. With a slider, toggles, and interactive map, you can get an immediate estimate for your wedding package, sound effects included. Plus, you can easily save it to your email for reference. Overall, this website is a great example of how Webflow's flexibility can help clients stand out in their industry and engage prospects.
Created by: T.RICKS

Not every website is about making money. In fact, some websites are created solely to educate, inspire, or entertain. Charles Darwin and the Voyage of the Beagle is a great example of an interactive and informative Webflow website that's a joy to experience. The site offers a scroll storytelling experience that takes you on a visual journey of Darwin's expedition. As you scroll to different locations, the map moves with you, and you're presented with a blurb of info about what happened at each location. The website was created by integrating Mapbox Studio, Mapbox GL JS library and Webflow. If you're interested in creating something similar, you can simply clone this project for free in Webflow.
Created by: Carlos Toledo

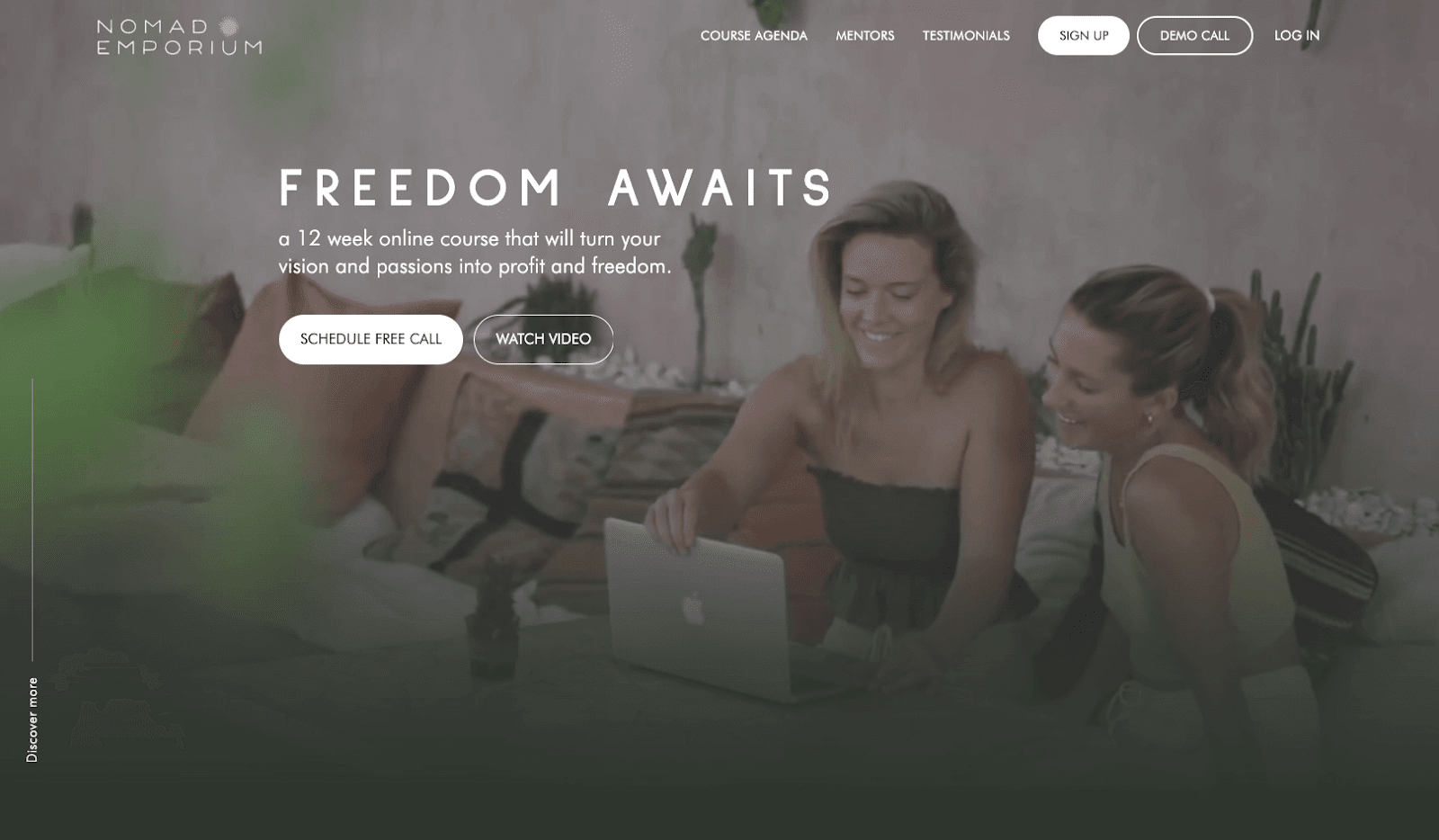
Nomad Emporium is a 12-week online course that was created by two digital nomads. The Webflow website is beautifully designed and engaging, featuring video, various impressive scroll effects, large text, and subtle animations. The agenda section resembles a timeline where you can hover over the numbers to explore the different modules in the course. Overall, the design helps emphasize the brand's values of freedom, adventure, and possibility.
Created by: wavesdesign

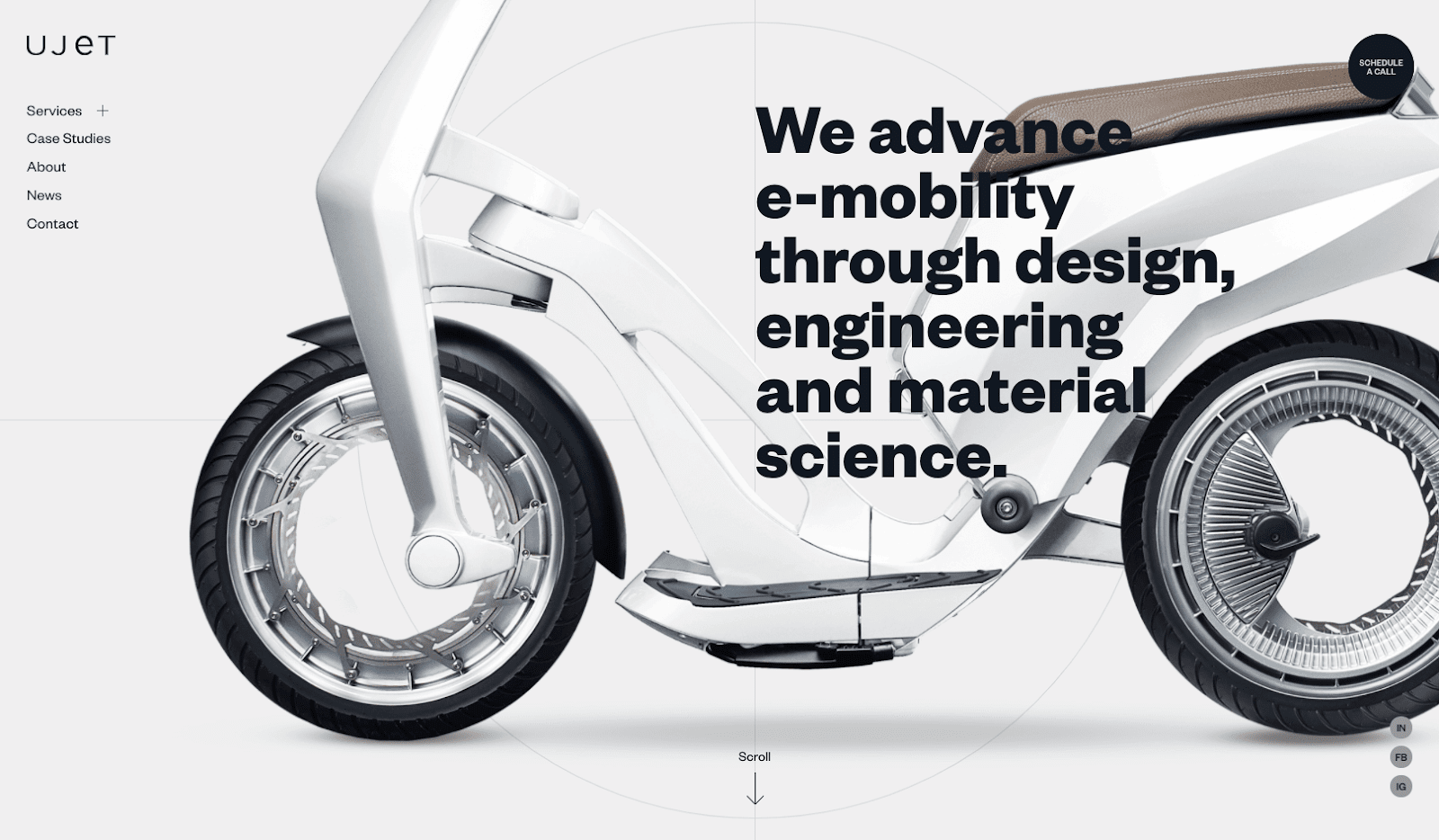
Ujet is an engineering company best known for their sleek and modern e-scooters. The look and feel of their website mirrors that of their services and products; as soon as you land on the page, you can tell you're looking at an innovative and high quality brand. This is thanks in part to the clean interface design. The website is pleasant to navigate with smooth animation, thoughtful layering, and seamless scroll effects.
Created by: Joseph Berry

Foudamour is a Montreal-based agency that specializes in creating high-end, refined wedding experiences. Above the fold, you have the option to click with the arrow cursor to view featured past events, or scroll down the page to learn more about the brand. With large images, sophisticated typography, and plenty of white space, the website creates a luxurious vibe that the brand is known for. The animated layering of text and images is a beautiful and subtle effect that is repeated across different pages.
Created by: Jonathan Morin

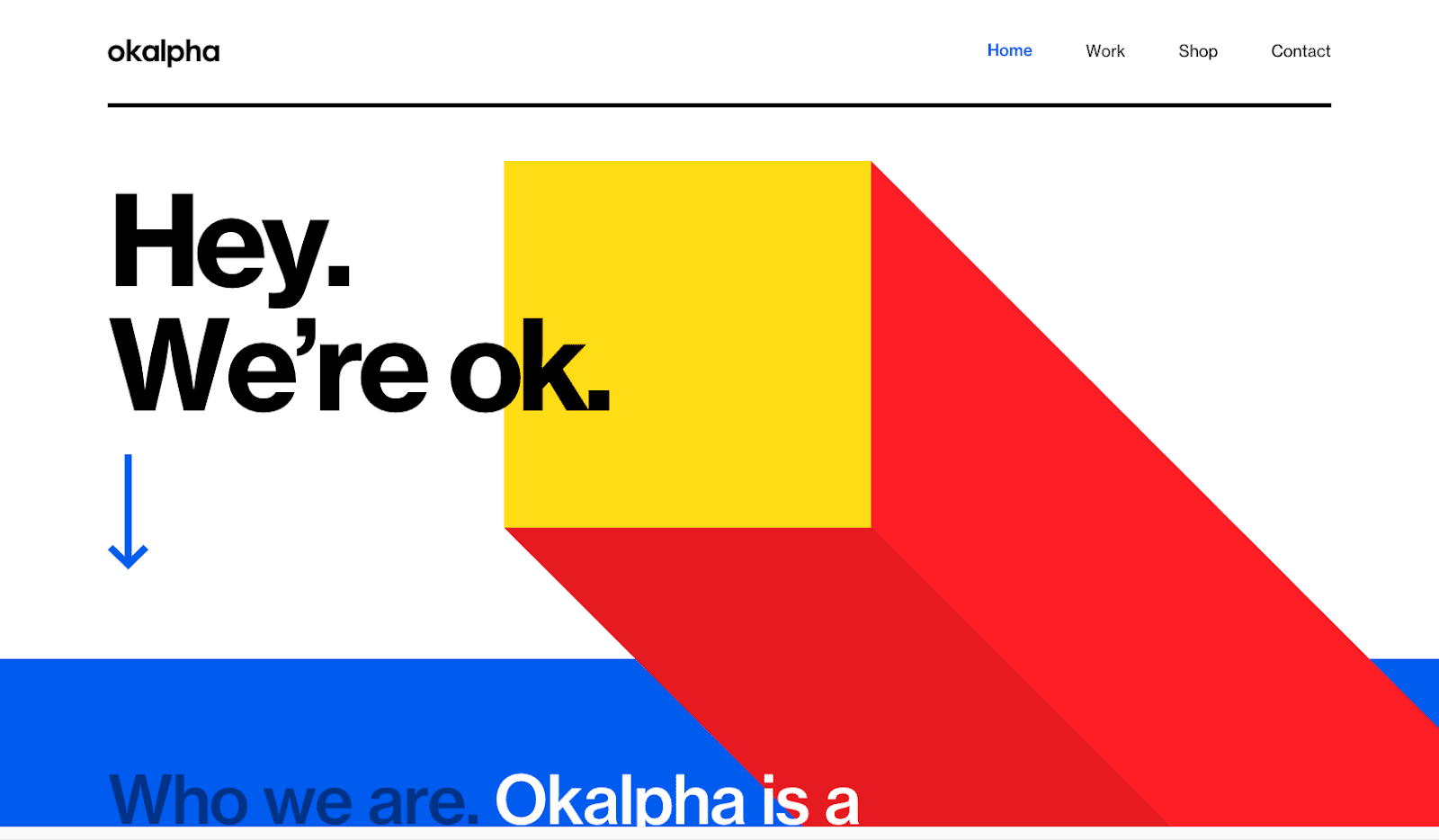
Okalpha capitalized on their skills in animation to create a playful, engaging, and unique Webflow website. With primary colors and animated 3D shapes, the website is reminiscent of Legos, or a funhouse--but in a good way. Subtle details, like the 3D hover effect on buttons, add a nice, on-brand touch. Since the colors and shapes are loud, the copy is kept simple in order to prevent overwhelming viewers. In the services section, you can click on any of the many specialties listed to learn more about it via a simple, slide-in box. As a whole, the website strikes a great balance between playful and intuitive.
Created by: okalpha

The Goonies is another one of the top Webflow examples of an interactive and engaging website created just for fun. The homepage takes you on a journey through a smooth scroll effect. As you scroll, you can click through to different sections to customize your experience. For instance, you could click on the main characters to learn more about their story through text, images, and a video clip from the movie. The website includes various animations and hover effects that seamlessly work together to create a fun and pleasant user experience. It's so well made that it earned a Site of the Day award from Awwwards.
Created by: Joseph Berry

Loftgarten is an experience design studio specializing in creating high-end spatial design experiences. First impressions are huge in the web design world, and Loftgarten nailed theirs with a stunning, full-width image and oversized typography. As you scroll down the homepage, you're presented with various projects that appear to float on the page. The layout is clean and simple and the effect of it relies heavily on the brand's beautiful images, as well as creative typography combinations. This website is a great example of how Webflow can be used to create premium look and feel for high-end brands.
Created by: Niccolo Miranda

The Baldwin Wallace University Music Theatre Program website is a great example of how more can be more when it comes to web design; it's a stark contrast to the typical minimalist website with lots of white space that we often see today. The BWMT website has a lot going on, but it's all done tastefully and fits the brand. As you scroll down the page, you'll notice that there's no white space at all, as every section has either a video or image taking up the whole background. Plus, there are additional details like animated paint splatters and a variety of creative hover effects. The menu has some interesting effects that add a special touch as well. Overall, the website has depth, movement, and personality--exactly what you'd expect of a music theatre program.
Created by: Mack Shirilla

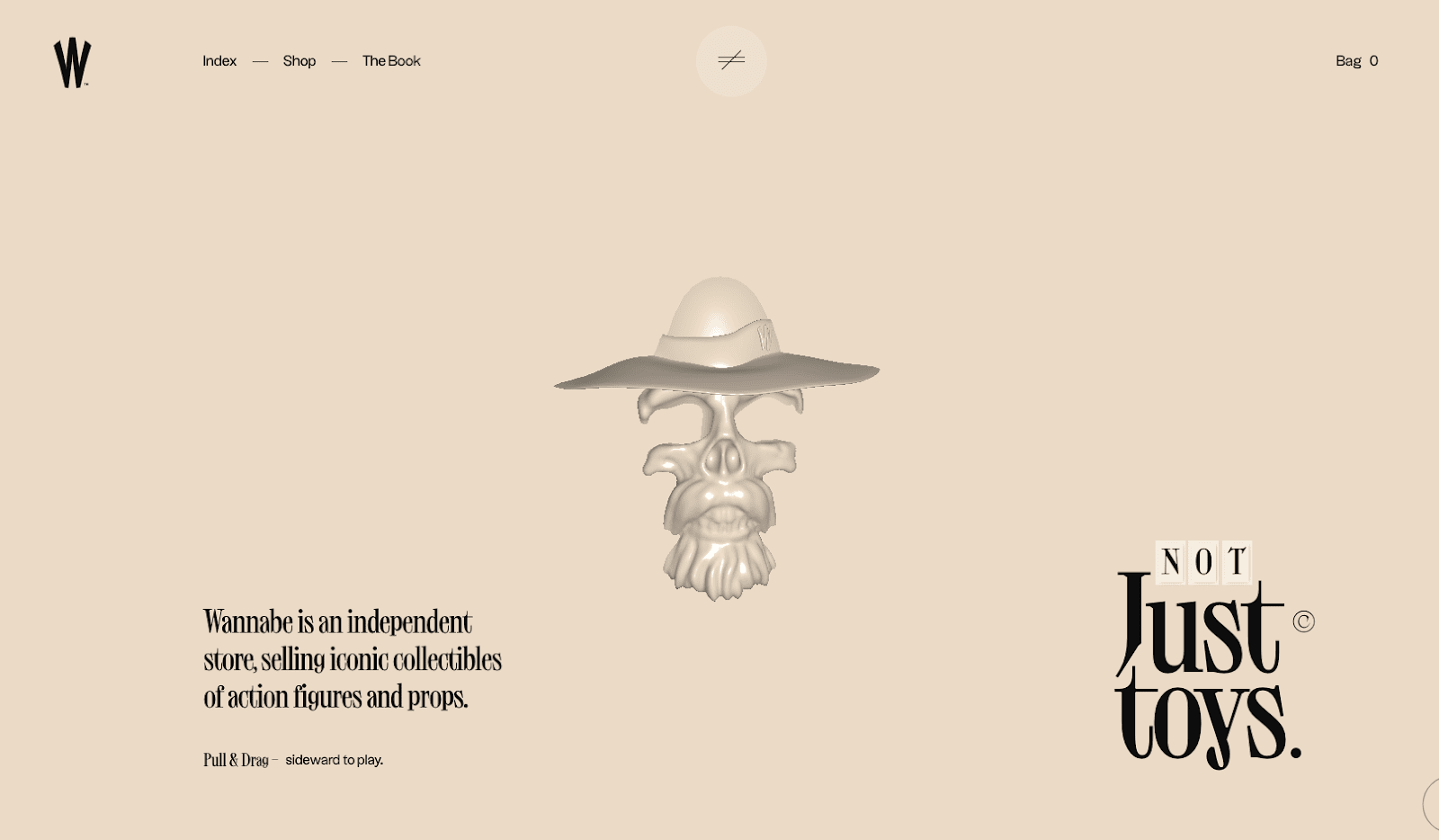
The Wannabe Toys website is unlike any other online toy store you've seen. It's playful, engaging, and beautifully designed--just not in the way you'd expect of a toy company. Above the fold on the homepage, we're greeted with a strange 3D skull that we can click and drag to play around with. Scrolling down, we're introduced to the store's different products with clean images and oversized type. The toys themselves are expensive and premium; however, this is hardly surprising given the premium look of the website. The look and feel of this Webflow website helps establish for shoppers that the brand's products are valuable collectibles.
Created by: Niccolo Miranda
Hopefully, after reviewing the stunning Webflow examples in this post, you now have a clearer picture of just how powerful and versatile Webflow is. Keep in mind, these websites are just the icing on the cake; to view more examples of Webflow websites, head to the Webflow showcase. This handy feature lets you browse hundreds of popular Webflow sites. You can even clone some of the sites to use as a foundation for your own Webflow project.
Many of the Webflow sites featured in this post would be difficult to replicate with any of Webflow's competitors, such as Squarespace or Wix. And even if you could replicate it, you'd likely have to write a lot of code in order to accomplish some of the features that are possible to create without coding on Webflow. For a close look at how Ran created animations in Webflow without coding for the Flux Academy website, check out the video below:
Want to learn more about how to use Webflow to build pixel-perfect websites? Check out Ran Segall's comprehensive Webflow Masterclass. The 12-module course teaches everything you need to know about building custom websites with ease in Webflow. Join over 3,000 students from all over the world in taking your web design process, experience, and results to the next level. You'll start with learning the basics of Webflow and gradually progress into creating advanced effects, including seamless animations. Click here to learn more about The Webflow Masterclass and sign up for the waitlist.

Get our weekly updates, including high-value tips and free resources that will help you take your design career to the next level.



