No items found.
Get our weekly updates, including high-value tips and free resources that will help you take your design career to the next level.


Web design is a booming industry. As of this writing, there are a whopping 1.8 billion websites in existence. And that number grows every minute of every day. Needless to say, web designers are in high demand and will continue to be so for the foreseeable future.
Thinking about jumping on the web design bandwagon? Not only are good web designers highly sought after, but they can also enjoy a highly rewarding and lucrative career. If you have a good eye for aesthetics and enjoy doing creative work that solves real problems for businesses, you may be a great fit for a career in web design.
In order to learn web design, you'll need to master a number of important skills. For starters, you'll need to familiarize yourself with basic design principles, such as layout, typography, and color theory. Next, you'll need to study UX/UI best practices in order to design user-friendly websites that are easy to navigate. Finally, it's helpful to develop a solid foundation in front-end programming languages, namely HTML, CSS, and JavaScript.
Web designers utilize various tools in order to apply the above skills. If you want to learn web design, you'll need to pick up a design software like Photoshop, XD, Figma, or Sketch, to create wireframes and mockups. Many web designers also specialize in various website platforms, like WordPress, Webflow, or Squarespace, in order to bring their designs to life without relying on a developer.
Last but not least, let's not forget to mention a few soft skills that can differentiate good and great web designers. Being a web designer means frequently working closely with clients. Good communication is key to a successful working relationship. Other important soft skills that contribute to success in this industry include time management, organization, and problem solving.
When transitioning to a new career, it's always a good idea to test the waters before you dive in. A great way to learn web design without committing 100% is through a free online course. The Internet is rife with many free trainings on all kinds of subjects, including web design. In fact, you could probably learn everything you need to know about web design for free. However, acquiring that depth of training for free would require piecing together lots of information from different sources, which can get overwhelming.
To help you kick off your quest to learn web design for free, here are our top recommended online courses.

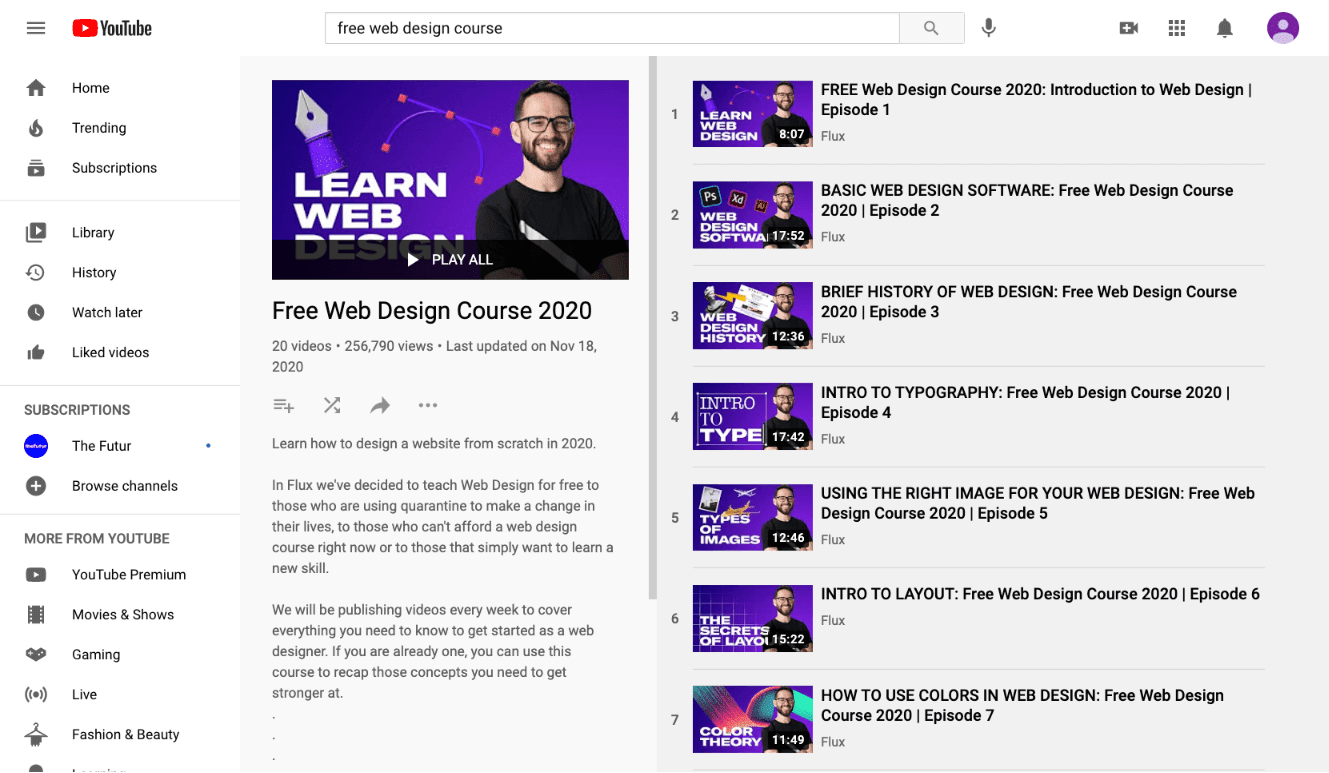
In 2020, Flux Academy founder Ran Segall launched a free web design course on his YouTube channel. Across 20 videos, Ran touches on most, if not all, of the fundamentals every web designer needs to master. Topics covered include software options, using typography, creating layouts, choosing colors, structuring content, building wireframes, and much more.
Pros:
Cons:

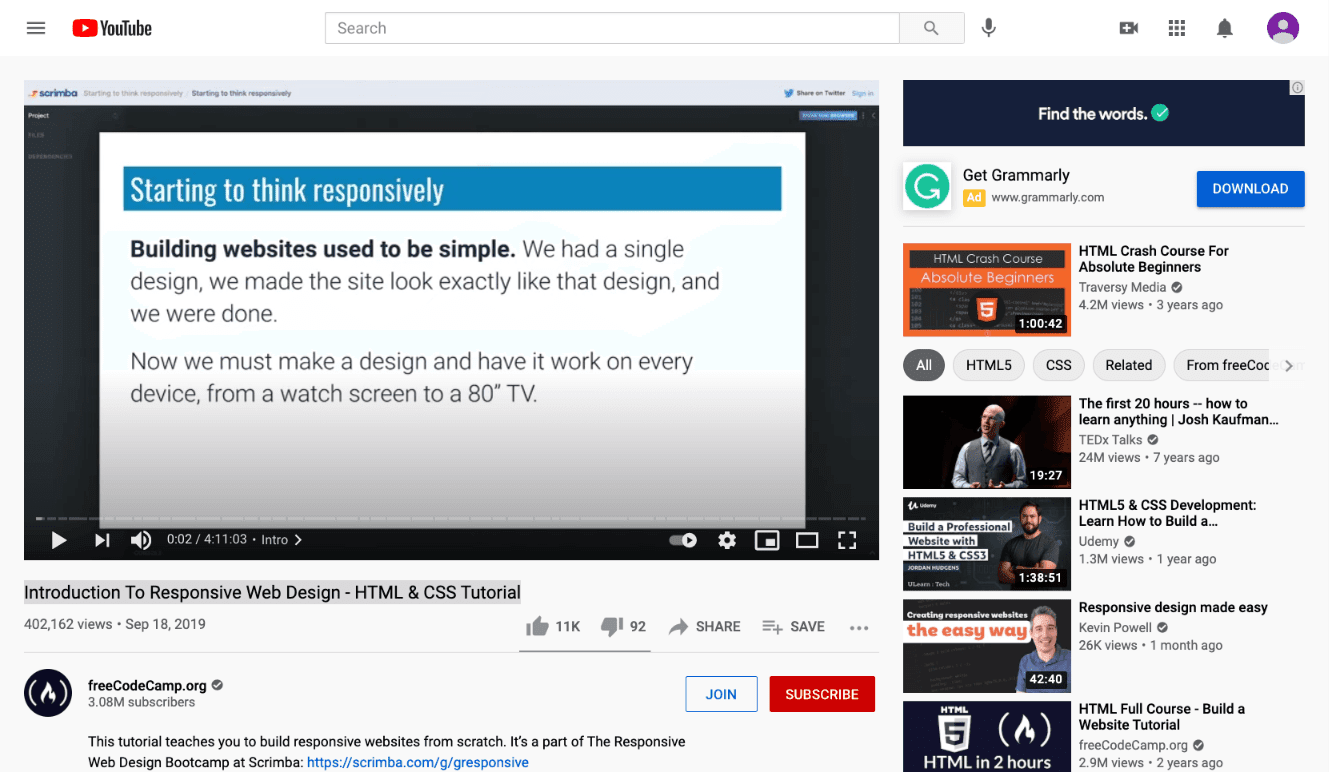
FreeCodeCamp.org offers free training and certifications across a number of different tech fields, including web design and development. Their programs have helped students across the globe transition into a tech career and get hired at major companies like Amazon, Google, and Spotify. So if you want to learn web design from a reputable source, consider freeCodeCamp's free introductory course on responsive web design. The course includes four hours of content and is available on YouTube.
Pros:
Cons:

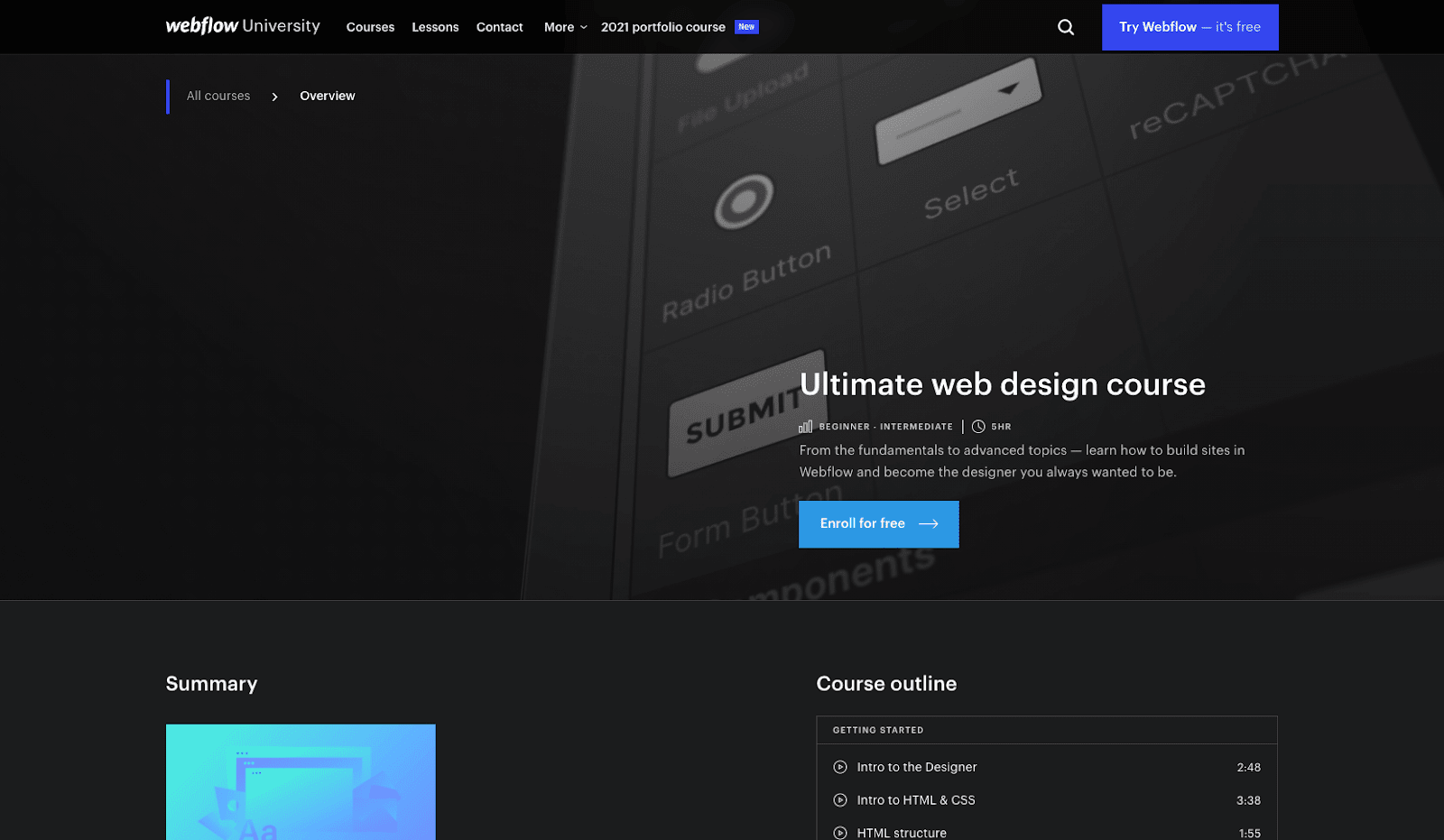
Interested in learning Webflow? You'll definitely want to check out Webflow University's very own Ultimate Web Design Course. This free, 5-hour course starts with an introduction to Webflow and then transitions to teaching various intermediate-to-advanced level web design concepts.
Pros:
Cons:
P.S. To learn more about Webflow and see it in action, register for our free webinar: How to build a $20k website in 7 hours.

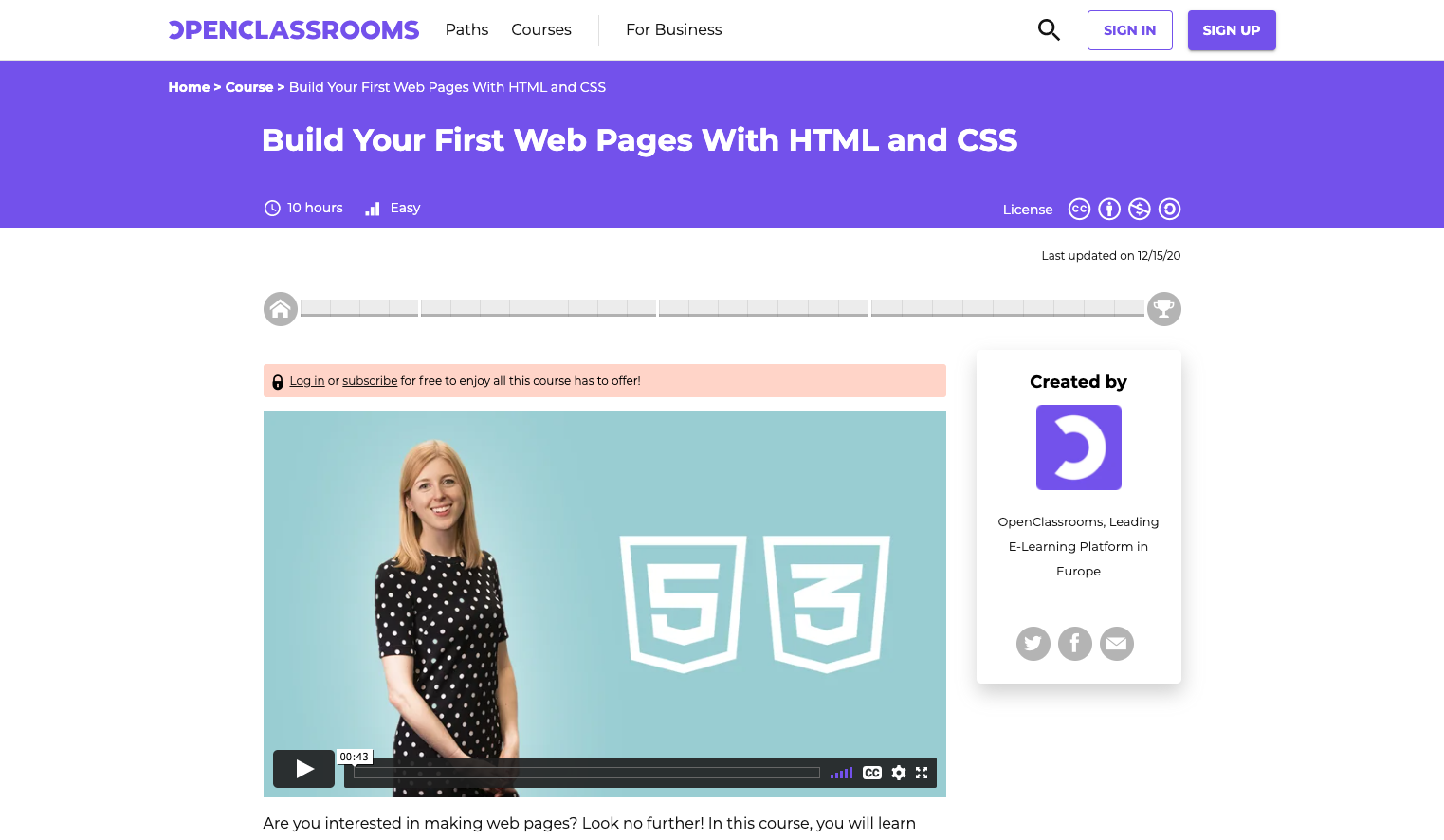
If you're looking for a free and well-rounded introduction to HTML and CSS, OpenClassrooms' Build Your First Web Pages With HTML and CSS course is a great option. Through this course, you'll learn how to identify and apply the correct coding syntax and use what you've learned to build your first web page.
Pros:
Cons:
The free online courses shared above each offer a valuable introduction to the world of web design. But if you're committed to making this career work for you, it's well worth investing in a vetted paid course. In general, paid courses go into far greater depth than any resource you'll be able to find for free online. Plus, they typically come with attractive bonus features, such as personalized feedback, live Q&A sessions, and an engaged community of peers to network with.
Let's take a look at our top recommended paid online courses for anyone looking to learn professional level web design.

Our number one recommended course for web design is, of course, Ran Segall's $10k Website Process. This comprehensive course is unique in that it teaches both the strategy and the design that go into creating high-value websites. True to its name, $10k Website Process offers a proven, step-by-step process to creating beautiful websites that solve a $10k (or more) problem for clients.
On the strategy side, you'll learn why strategy is important in the first place, how to set goals for the website, and how to conduct market research and strategy sessions. Plus, you'll learn how to discuss and organize website content, whether in preparation for writing it yourself or collaborating with a copywriter. Finally, you'll discover how to implement the strategy in layouts and wireframes, while incorporating UX best practices.
On the design side, the course provides a deep dive into visual design fundamentals, including layout, typography, and color. You'll also learn how to work with photography, use icons, and incorporate interaction and motion. Next, you'll learn how to properly export your design elements to either hand off to a developer or implement yourself using your favorite website builder.
In addition, $10k Website Process includes modules on project management and how to actually find and book $10k projects. Click here to learn more about the course and all the amazing resources and bonuses it comes with, on top of the modules described above.
Pros:
Cons:

Skillcrush's Front-End Development course has helped over 3,000 students learn how to build beautiful websites from scratch. The self-paced course only takes about three months to complete on average. It covers everything you need to know about HTML, CSS, and JavaScript, in order to build custom, responsive websites. It also covers how to use Git, the most popular version control system.
Pros:
Cons:

General Assembly offers a mix of full-time, part-time, and online training experiences for today's in-demand skills, which include web design and development. GA employs top-tier instructors and is well reputed for its high quality training programs. Their Online Front-End Web Development Course is well worth considering if you're serious about entering a career in web design.
The course teaches HTML, CSS, and JavaScript through hands-on material. With these skills, you'll learn how to build dynamic, responsive websites, while building up a portfolio of real-world projects.
Pros:
Cons:

Webflow is the #1 website builder for creating high-value, custom websites quickly and without coding. However, it's not a magic tool that you can just pick up in a day. Ran Segall’s Webflow Masterclass teaches a proven, systematic process to using Webflow. In this course, you'll learn through practice while getting in-depth support and personalized feedback on your work.
The course starts with an introduction to Webflow, followed by an in-depth overview of Webflow basics. Next, you'll learn how to use Webflow's CMS to create dynamic websites. You'll also learn how to incorporate impressive animations and interactions. The following modules cover advanced use cases, the web development process, and project management. Finally, you'll explore two case studies to see how everything comes together in real contexts. As if these modules weren't enough, you'll also be challenged throughout the course with hands-on exercises and a final course project.
Click here to learn more about the Webflow Masterclass and find out how it's transforming web design businesses across the globe.
Pros:
Cons:
In this post, we looked at eight different online courses for aspiring web designers, although there are many more options available. While we stand by all the courses mentioned in this post, it's ultimately up to you to decide which is the best fit for you. You may benefit from a mix-and-match combination of some of these courses. Or, you may wish to hone in on a particular skill, like Webflow or front-end programming.
If you're new to web design or simply curious about what it's like as a career, check out one of the free courses we mentioned, such as Ran Segall's free course on YouTube. And if you're ready to go all in and embark on a lasting and fulfilling career in web design, consider investing in one of the paid courses listed above.
Get our weekly updates, including high-value tips and free resources that will help you take your design career to the next level.



