No items found.
Get our weekly updates, including high-value tips and free resources that will help you take your design career to the next level.


Essentially, WordPress and Webflow are both website building platforms. But no two websites are the same, each has a different set of needs. As a web designer, you have the opportunity to choose which platform you use to build the websites you design. If you’re new to designing websites, we’ll go over both of the platforms and share the pros and cons of each to help you decide which is best for your next web design project.
🤑 FREE RESOURCE!
⚡Work faster in WEBFLOW using this style guide. Download here!
WordPress is a free open source software. This means anyone can download and use it to create a website. It’s been around since 2003 and is one of the most well-known website builders out there. As part of their mission, they believe that software should work with minimum set up so you can focus on sharing your story, product, or services freely. All you need is to purchase a domain and hosting and you can have a website up and running in minutes.
So who is WordPress best suited for and what are the pros and cons to using the platform?
The design, development, and maintenance are relatively cheap. With a little technical knowledge, you can manage and update the site on your own. WordPress is a self-hosted platform which means you can choose any hosting provider and install the software. Since the cost of a domain and hosting are reasonably low, WordPress is a good option if don’t want a lot of upfront costs and just want to get a website up fast.
This is probably the number one reason people continue to use WordPress on for their website. Once set up, it’s easy to update and add new content. This is ideal for non-technical people especially if a blog is a major component of the website.
Another reason many clients may already have or want to use a WordPress site is simply for the name itself. The platform has been around for nearly 20 years and is often linked to the idea of creating a website. With so much brand recognition, there’s no surprise that over a third of all websites on the Internet use WordPress.
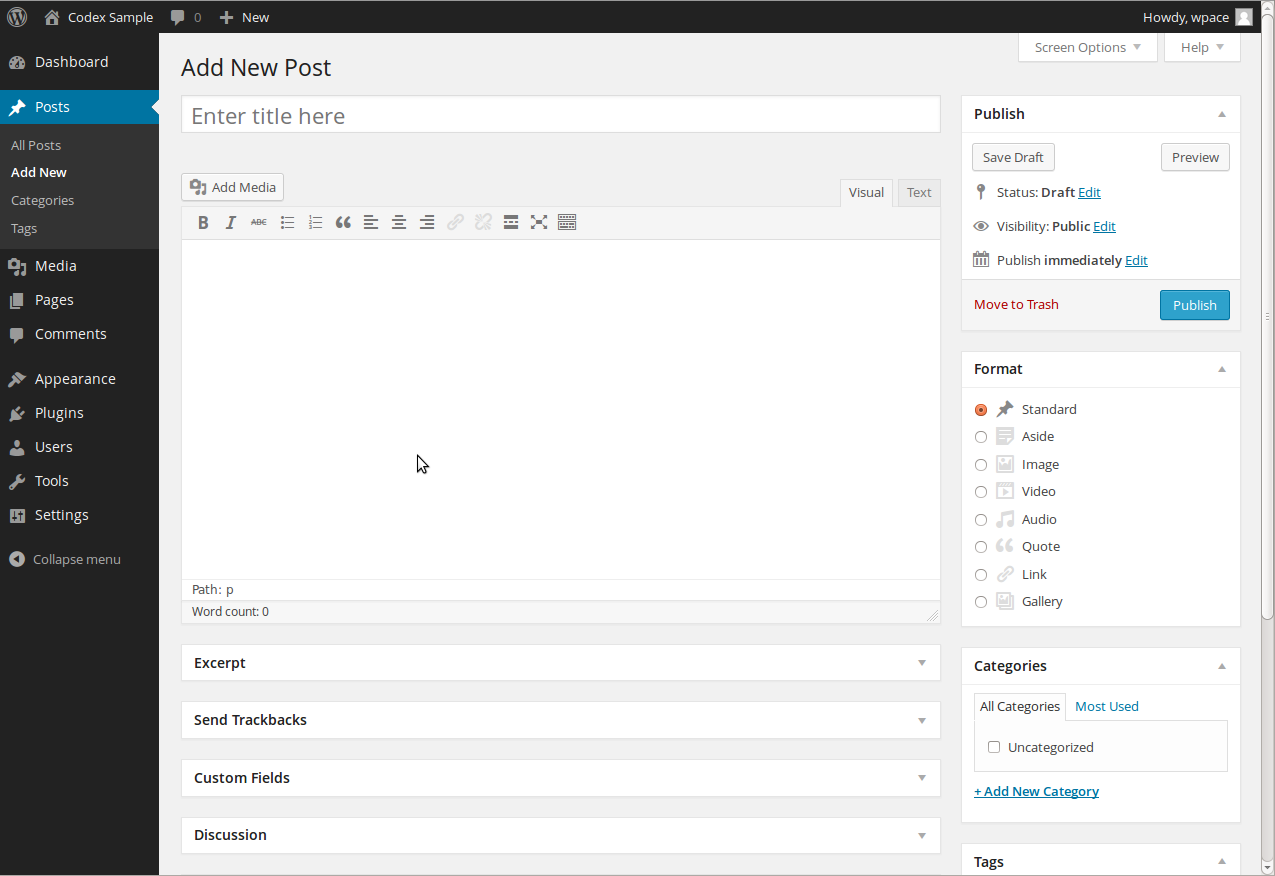
WordPress actually started as a blog platform. By using it, you get a blog by default. It also offers a range of blogging functionalities such as tags, plugins, widgets, categories, and more. Here’s an example of how the WordPress CMS software looks when creating a new blog post. You can see how seamless the blogging process is. Just add a title, write the article, add photos, customize the format, and publish or schedule the post.

WordPress is known for its plugins. By using plugins you can customize the site and add features and functionalities to it. There’s a plugin for just about anything you might need, just run a quick Google search. Want to create an eCommerce site? There’s a plugin for that as well. Just be sure that you’re using the most up-to-date version.
While open-source software is great for its low cost and easy setup, there’s always a chance your website may get hacked or break in some way. Unless you have a WordPress developer on hand, you’ll need to learn how to troubleshoot your own technical issues.
When using a theme on WordPress, it tends to create bloated code on the backend which could make your website run slower, create errors, or crash completely. All of which can lead to Google not ranking your site high in search, a higher bounce rate (the rate at which a user visits and immediately leaves your site without taking any other action), and long-term retention.
While the use of plugins allows more functionality and customization to your site, this also means you need to be mindful of updates. Since WordPress is a software, it also has its own updates. Between the two, you’ll need to be careful and make sure nothing malfunctions on your site. Whenever you update a plugin or the WordPress software, you run the risk of an error or your site may be down for a while. Sometimes a simple update can drastically change your website appearance or functionality and you’ll need to know how to troubleshoot the issue or develop an ongoing relationship with a WordPress developer.
WordPress makes the blogging process seamless. But what if you want to create an online shop for your website? While there are plugins like WooCommerce that allow you to turn a WordPress website into an eCommerce platform, it can be tricky to customize and use, especially without a developer. The last thing you want is for something to go wrong as a potential customer is trying to checkout on an item from your online shop.
WordPress utilizes themes to display websites. While there are thousands, if not millions of WordPress themes available for free and to purchase, this does come with its limitations. If you don’t want to customize a theme, you’ll need to know how to code or work with a WordPress developer to build a theme from scratch that matches your design vision.
One of the biggest cons of WordPress, especially as a web designer, is the lack of flexibility when it comes to design. Since you need to use a theme with WordPress, it’s difficult to build your design from scratch. If you want to design a truly custom website, you just can’t do that on WordPress without learning how to code or working with a web developer.
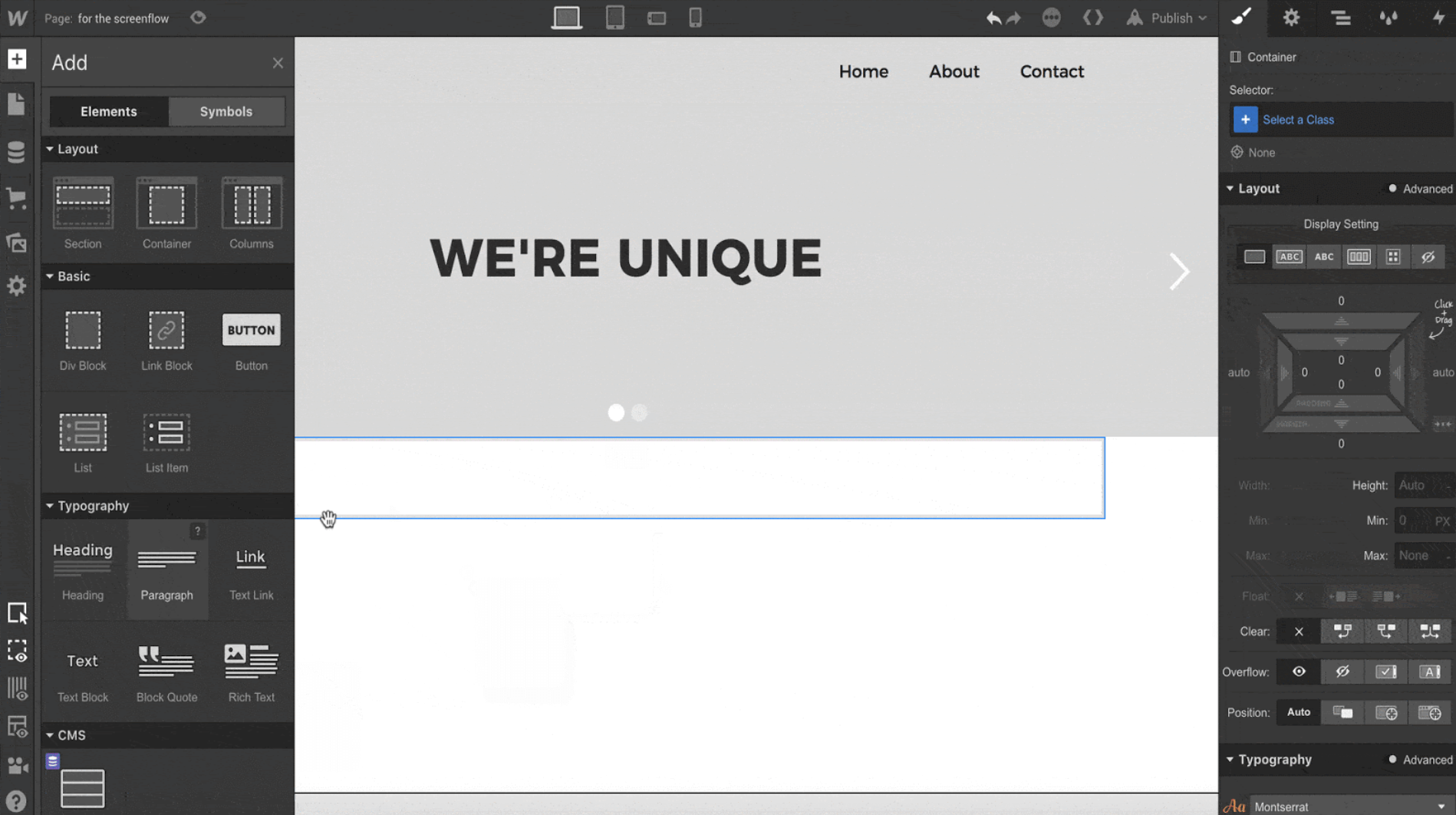
Webflow is known as the no-code visual website builder. But it’s not just a web design tool, it’s also a CMS and hosting platform. The Webflow editor empowers designers to build professional, custom websites in a completely visual way. Essentially, you get the best of both worlds. You get the advantages of using a visual editor with the added flexibility of creating a completely custom website from the ground up.

Check out this video for an explanation from Ran on why Webflow is a better solution compared to WordPress.
There’s no longer a disconnect between visual design and coding. For years, the visual process of web design is often separate from the actual building of the site. As a web designer, you would create wireframes, mock-up the UI, and handoff assets to a developer. Then you would have to deal with the back and forth, making sure the developer executes on your design vision. But with Webflow, it doesn’t have to be a divided process. You can now design and build a website within one tool.
While WordPress plugins add a lot of functionality, they also add unnecessary code that can slow down your site speed. Webflow skips all that, so your site is powered by HTML, CSS, and JavaScript that’s as clean as you can make it.

Check out the Flux Academy homepage as an example of some of the incredible animations you can create with Webflow. The web is meant to be an interactive experience. By adding thoughtful animations, the websites you design will stand out. You would need to have extensive knowledge in CSS and Javascript in order to recreate these animations but with Webflow, you can build them visually. Create rich animations, without thinking about code.
With Webflow you can easily preview and adjust layouts for a wide array of modern devices. Just click on any of the break points to see how your design transitions from desktop to tablet to mobile and so forth.

Webflow offers a simple on-page editing interface with a minimal dashboard UI. While the WordPress dashboard offers a wide array of options, most are irrelevant for your clients. Instead, Webflow shows you only what you need.

Webflow gives you quick and easy access to all the on-page SEO settings you need. For CMS content, meta titles and descriptions are automatically created based on fields you create and define. All Webflow websites receive free SSL. Check out this case study to learn how a digital agency increased its organic traffic by switching from WordPress to Webflow.

In general, aside from online forums, you’re kind of on your own when using WordPress. Whereas if you use Webflow, they offer more resources to help you learn the tool. For example, there’s Webflow University, the Webflow blog, forum, community, and most importantly a great customer support team to answer any questions you have. And of course, the Flux YouTube channel also offers helpful tutorials.
Check out this video where Ran walks you through how to get started with Webflow as a beginner.
The number one reason to use Webflow is it’s the best solution for creating custom-designed websites from scratch. Take control of HTML5, CSS3, and JavaScript in a completely visual canvas, let Webflow translate your design into clean, semantic code that’s ready to publish to the web.
Not convinced? Check out this video where Ran shows you the top 5 best websites built with Webflow.
If you’re redesigning a website that already uses WordPress and you’re interested in giving Webflow a try, you can make the switch easily in minutes. Migrating a website away from WordPress used to be an involved process.
Now, all you need to do is to gather the content from your WordPress site by downloading a CSV file and uploading it as a new collection on Webflow. For a more in-depth tutorial on how to migrate from WordPress to Webflow, check out Webflow’s post on the process.
So maybe you’re sold on using Webflow but the client isn’t. It’s a common issue you might come across. The client may be used to working in WordPress, they have a large database of content, or they just don’t want to migrate to another platform. You still have the option to design the website with Webflow but use WordPress as the CMS through the Webflow Pages plugin for WordPress.
Check out this video where Ran walks you through a demo of the plugin.
After learning more about Webflow you may be convinced it’s the best solution for designing custom websites from scratch and you want to give it a try. What’s next, where do you start?

Webflow offers a “free until you’re ready to launch” plan. You can get started with Webflow, play around with the tool, and learn how to build your first website on your own
We have hundreds of design tutorial videos and we publish fresh new videos weekly. We have a playlist just on Webflow Tutorials alone.

If you’re committed, you want a mentor to walk you through the process, and you’re ready to get started then check out the Webflow Masterclass. It’s the only course that teaches you, from start to finish, how to develop highly customized websites using Webflow. Even if you’ve never used the tool, you’ll learn the basics as well as advanced animations and interactions. You’ll also be part of our private community including expert support, peer critiques, networking, and more.

Get our weekly updates, including high-value tips and free resources that will help you take your design career to the next level.



